Heading 1
Lead-In Paragraph: Write out your text then highlight it. In the text editor,
click the STYLES button and choose "lead paragraph."
Heading 2
Normal Font: Bold text italicized text subscript
superscript. This is the default for text. When you create a new text item
and start typing, this is the text that will appear on the front end of your site unless you
choose an alternate text style. You can choose styles by clicking on the Paragraph Format
button in the text editor (the first dropdown in from the left, it will say
"Normal.") From there, you can choose a heading type or you can choose from
various other styles like Lead Paragraph (displayed above), bold, italicized, subscript,
superscript, numbered and bulleted lists, or blockquotes, all of which are sampled on this
page.
Heading 3
Bulleted and numbered lists can be created in any text block. Simply write out the list of
items, highlight them, and then click on the bulleted list icon or the numbered list icon in
the text editor. The list will automatically add the numbers/bullets to each item.
- Bulleted Item 1
- Bulleted Item 2
- Bulleted Item 3
- Bulleted Item 4
- Numbered Item 1
- Numbered Item 2
- Numbered Item 3
- Numbered Item 4
Buttons
Create new buttons within text panel items. Type out the word(s) you would like to use as the
button text, click on the link icon in the text editor, and fill in the information to
create the link. Click on the Advanced tab and in the field labeled "stylesheet
class" type the word "button" (without the quotation marks), click ok. It
will look like a regular text link within Showtime, but on the front end, it will be styled
like a button.
Sample Button
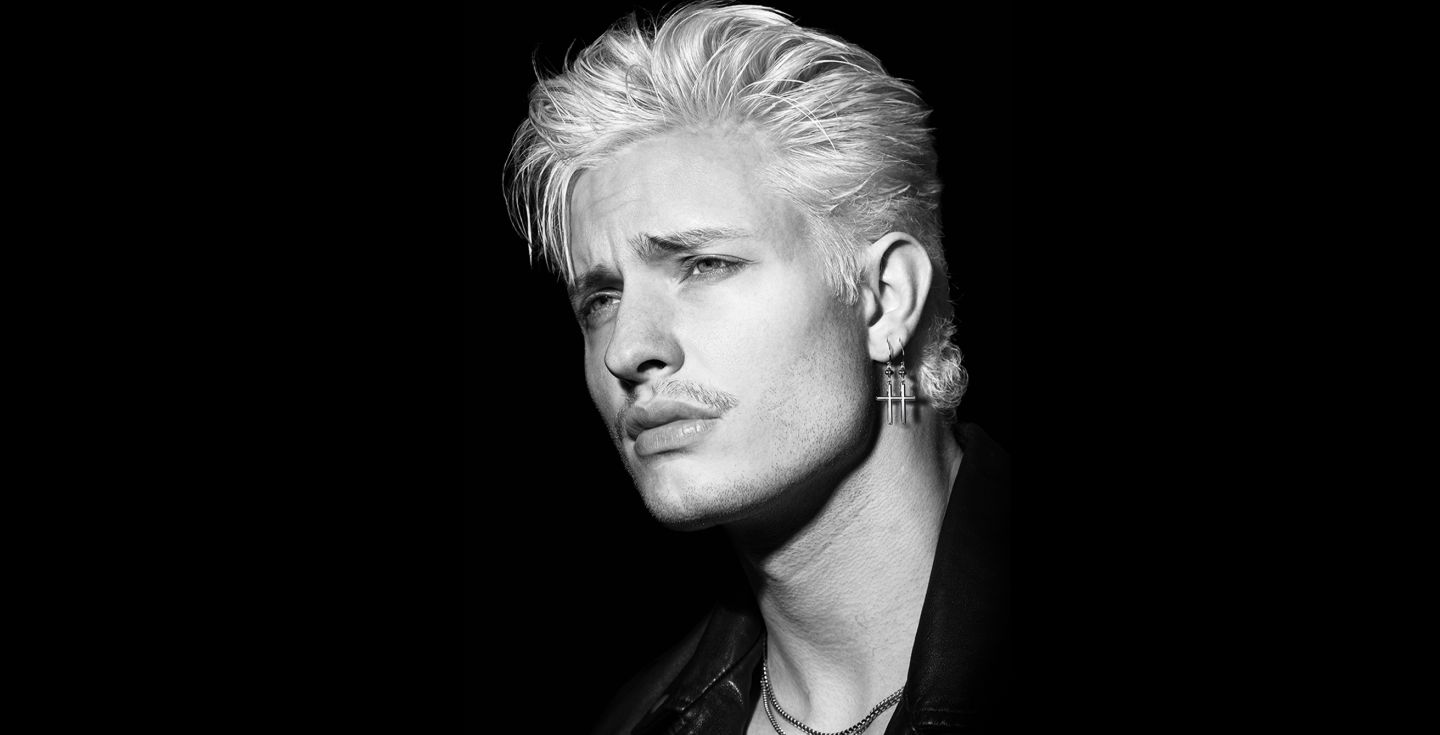
Styled Image Right
 Place your cursor at the start of the paragraph. Click on the Media button
and choose your image. Once it appears in the text block, click on the image so it
highlights, go to the Styles button in the text editor and choose styled image right.
Place your cursor at the start of the paragraph. Click on the Media button
and choose your image. Once it appears in the text block, click on the image so it
highlights, go to the Styles button in the text editor and choose styled image right.
Styled Image Left

Place your cursor at the start of the paragraph. Click on the Media button and choose your
image. Once it appears in the text block, click on the image so it highlights, go to the
Styles button in the text editor and choose either styled image left or styled image
right.



























 Place your cursor at the start of the paragraph. Click on the Media button
and choose your image. Once it appears in the text block, click on the image so it
highlights, go to the Styles button in the text editor and choose styled image right.
Place your cursor at the start of the paragraph. Click on the Media button
and choose your image. Once it appears in the text block, click on the image so it
highlights, go to the Styles button in the text editor and choose styled image right.